
Å programmere i K&H, del 2: p5.js
Dette er den andre av tre undervisningsressurser, som handler om programmering i praksis i kunst og håndverk. Til sammen kan ressursene hjelpe deg både til å øke forståelsen for hva programmering er og til å kunne bruke ulike programmeringsspråk, som er særlig egnet i kunst og håndverksfaget.
Del 2 gir en kort innføring i det tekstbaserte programmeringsspråket p5.js. Med programmering i p5.js viser forfatteren eksempler på blanding av lysfarger og utvikling av egne tegneredskap. Dette er praktiske øvelser både lærere og elever kan prøve seg på.
Om p5.js – tekstbasert programmering
Processing, som kom før p5.js, ble grunnlagt av Casey Reas og Ben Fry (2006). De beskriver programmering i kunsten som «unique among artistic mediums in its ability to produce dynamic form, process gestures, to produce behaviors, simulate natural systems, and integrate various media including sound image and text» (Reas & Fry, 2006, s. 528).
Både Processing og p5.js er laget for kunst- og designstudenter for at de skal lære om programvareutvikling. p5.js er en videreføring av Processing og baserer seg på JavaScript. Det betyr at man kan programmere på utviklingsmiljø-programvaren hvor man skriver koden, som befinner seg i nettleseren. Dette gjør det lettere å dele koder og man trenger ikke å laste ned et eget program på PC, MAC eller nettbrett. I denne omgang forklares hvordan man kan bruke programmeringsspråket til å lære om lysfarger og hvordan man kan lage sitt eget tegneredskap. Begge oppgavene er en innføring i tekstbasert programmering.
p5.js og blanding av lysfarger
Her følger en beskrivelse av hvordan man kan bruke programmering som verktøy for å lære om og få en dypere forståelse for lysfarger og additiv fargeblanding.
De foreslåtte læringsmålene er basert på kjerneelementet visuelle virkemidler, digitale ferdigheter som grunnleggende ferdighet og kompetansemål fra 7. trinn i den nye læreplanen (LK20).
Læringsmål, eleven skal
- få en forståelse for additiv fargeblanding ved å bruke programmering i p5.js
- forstå at høyere verdier av ulike lysfager vil gi hvit farge i blanding av lysfarger
- forstå at subtraktiv fargeblanding innebærer at man fjerner lys, mens man ved additiv fargeblanding legger til lys.
Subtraktiv fargeblanding
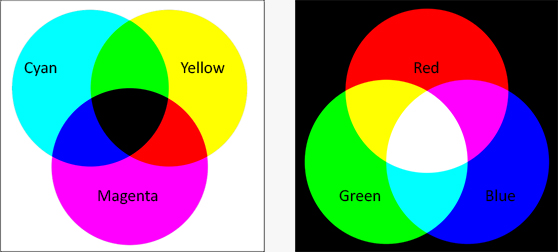
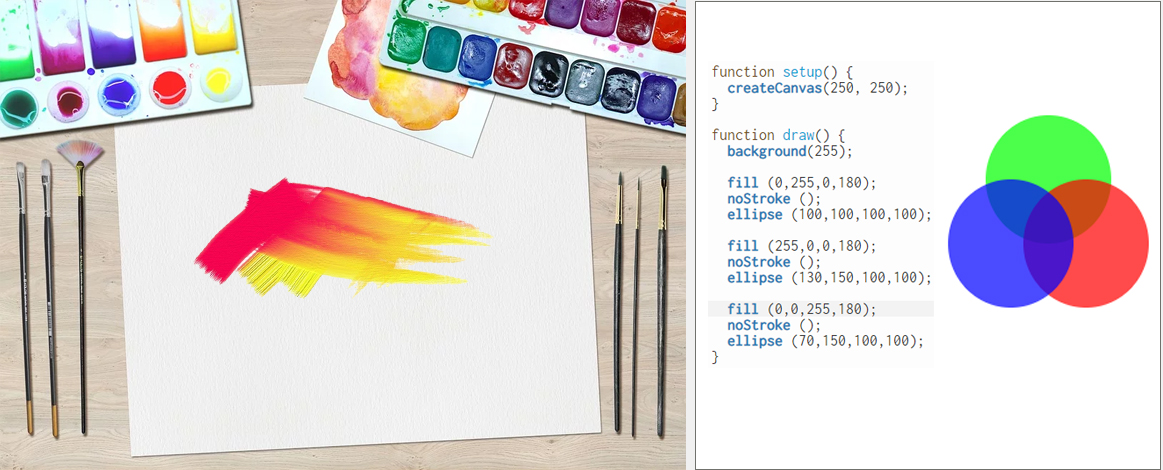
Blanding av pigmentfarger kan man enkel vise med litt maling, der man blander sammen primærfargene rødt, gult og blått (RYB) eller cyan, magenta og gult (CMY). Ved blanding av pigmentfarger, subtraktiv fargeblanding, får man en farge som går mot sort når primærfargene blandes.
Additiv fargeblanding
Blanding av lysfarger fungerer motsatt av blanding av pigmentfarger. Additiv fargeblanding oppstår når farget lys blir blandet sammen. Primærfargene i additiv lysblanding er rødt, grønt og blått (RGB). Når disse blandes sammen får man hvitt lys. Hvitt lys inneholder dermed alle fargene.Det som skjer er at man ved pigmentblanding fjerner lys, mens man ved lysblanding legger til lys.

Vil du lære mer om fargeblanding kan du se NRK skole sin video om fargeblanding. Filmen fungerer også godt som introduksjon til fargelære.
Utforsking av p5.js og blanding av lysfarger
La bilder og tekst følge hverandre i nummerert rekkefølge når du gjør øvelsen. Klikk på bildene for å få dem større.




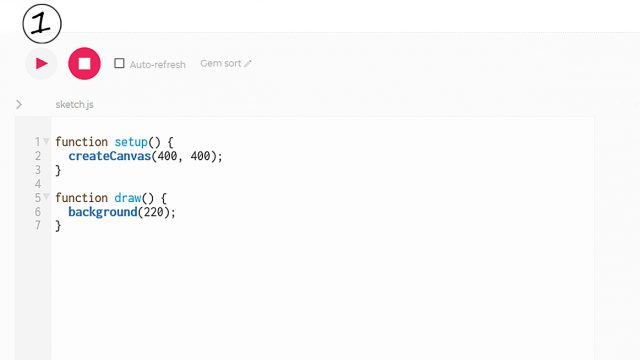
- Gå inn på https://editor.p5js.org for å komme inn i utviklingsmiljøet der koden skal skrives.
- Nå kan du velge mellom to ting:
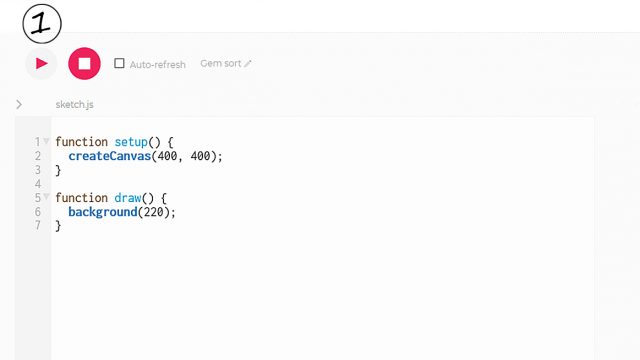
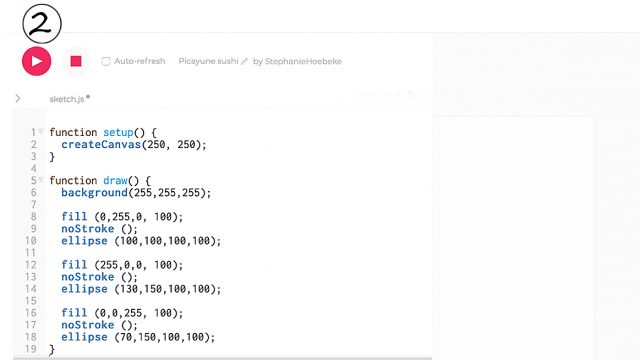
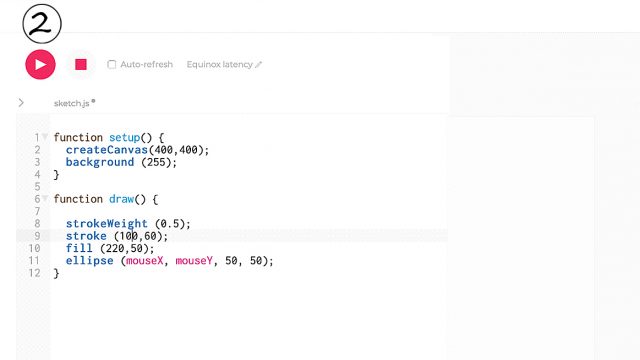
– I utviklingsmiljøet du nettopp har åpnet skriver du av koden du ser på illustrasjon 2 ovenfor.
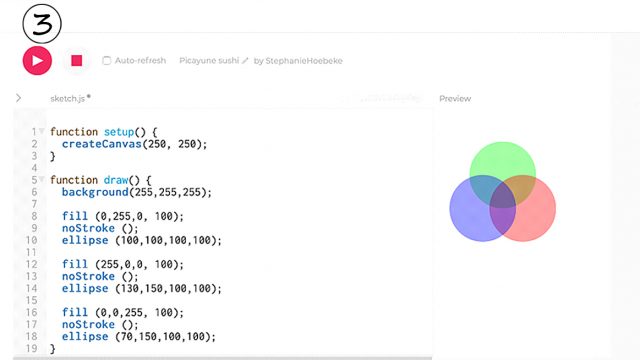
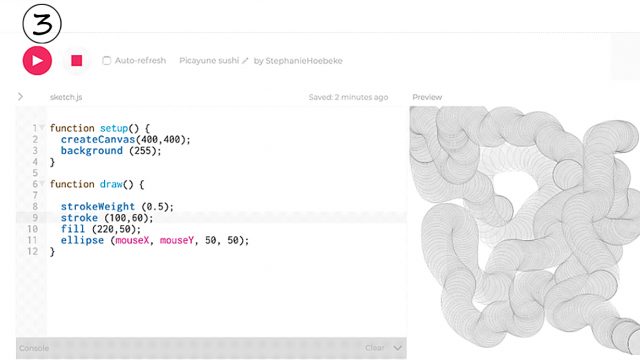
– Eller du trykker på denne lenken - Når du nå har skrevet inn koden eller trykket på lenken, trykker du på startknappen (hvit sirkel med rød trekant inni). Det vil da komme et vindu på siden som viser koden visuelt. Det skal se ut som i illustrasjon 3 ovenfor.
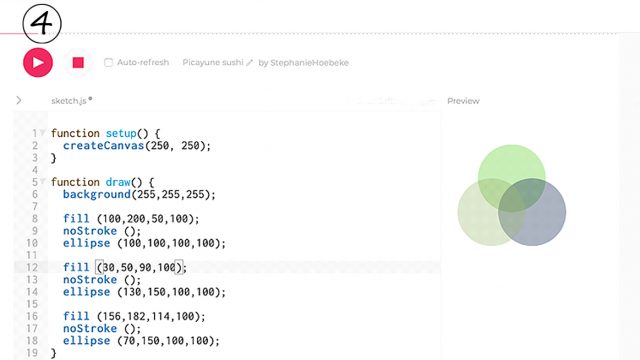
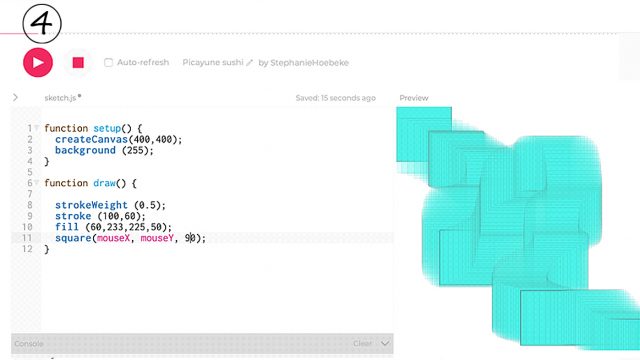
- Uansett om du har valgt å skrive koden manuelt eller bruke lenken, er tiden kommet for å leke litt med tallene som er skrevet bak fill. Skriv f.eks. fill (220,122,149), og trykk på startknappen igjen. Kanskje ble resultatet som illustrasjon 4 nå? Fortsett å eksperimenter med tallene som står bak fill. Registrer hva som skjer og reflekter over hvorfor.
- Refleksjonspørsmål til elevene
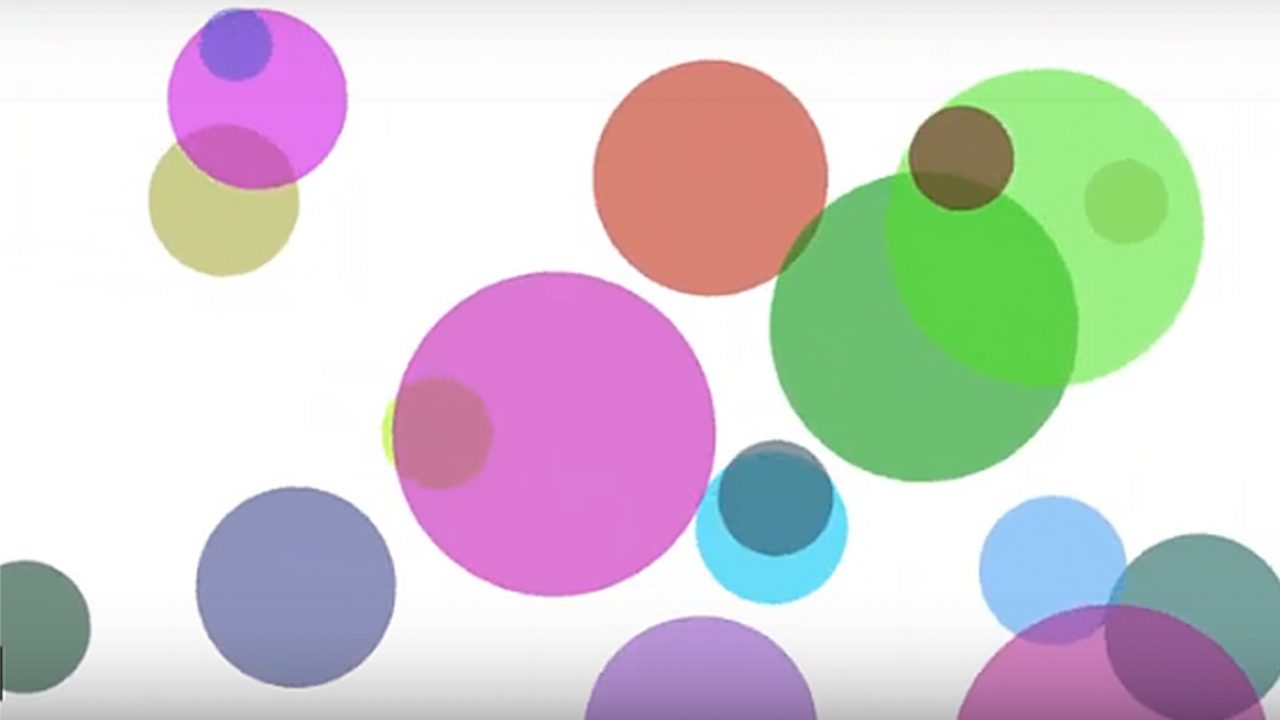
a. Se på kodene i parentes bak fill. Hvilke tallverdier gir hvilke farger?
Svar: (R,G,B, gjennomsiktighet)
b. Hva må du taste inn for at sirklene skal bli hvite?
Svar: 255, 255,255
c. Hvorfor er det sånn?
Svar: Skjermen på en PCen består av mange små lysdioder som har fargene rød, blå og grønn. Jo mer lys vi tilfører, altså jo høyere verdi vi har av hver farge, jo lysere blir fargen. Dersom alle lysene er skrudd opp på maks, altså 255, vil vi få hvit. Med koden din har du dermed fortalt datamaskinene at alle områdene med sirkler skal lyse på maks verdi og gi hvitt.
d. Hva må du taste inn for at sirklene skal bli svarte?
Svar: 0,0,0
e. Hvorfor er det sånn?
Svar: Jo mindre lys vi tilfører, jo mørkere blir fargen. Dersom vi ikke har noe lys, blir det helt mørkt.

Utforsking av p5.js for å lage et tegneredskap
Denne øvelsen består i å lage en enkel programvare, altså lage sitt eget tegneredskap. Øvelsen kan brukes som innføring i programmering eller etter at blanding av lysfarger er gjort. Gjennom å lage et enkelt tegneredskap man kan tegne med, lærer elevene også om variabler. Øvelsen passer derfor godt i et tverrfaglig samarbeid med matematikk.
De foreslåtte læringsmålene er i hovedsak basert på kjerneelementet visuelle virkemidler, digitale ferdigheter som grunnleggende ferdighet og kompetansemål fra 7. trinn i den nye læreplanen (LK20).
Læringsmål, eleven skal
- få en forståelse for variabler (x, y) gjennom praktiske utprøvinger
(I matematikk er et av kompetansemålene etter 6. at eleven skal bruke
variabler og formler til å uttrykke sammenhenger i praktiske situasjoner). - få en forståelse for interaktivitet ved å skape og bruke sitt eget tegneredskap
- få innsikt i hvordan programvare, som de selv bruker, kan være bygget opp
- få erfaring med visuelle virkemidler ved å bruke sitt eget tegneredskap for å skape digitale uttrykk.
Vil man gå et skritt videre kan man gi elevene innføring i å bruke referansebibliotek, noe som er viktig når man skal lære seg å programmere. Dette tas imidlertid ikke opp her.

Her kan du prøve ett av tegneredskapene Stephanie Hoebeke har laget. Klikk på startknappen, og tegn i det hvite feltet til høyre for koden.
Lag ditt eget tegneredskap i p5.js
La bilder og tekst følge hverandre i nummerert rekkefølge når du gjør øvelsen. Klikk på bildene for å få dem større.




- Gå inn på https://editor.p5js.org. Du er nå inne i utviklingsmiljøet hvor koden skal skrives.
- Nå kan du velge mellom to ting:
– I utviklingsmiljøet du nettopp har åpnet skriver du av koden du ser på illustrasjon 2 ovenfor.
– Eller du trykker på denne lenken. - Trykk på startknappen og beveg musepekeren over skjermen hvor figuren er.
- Eksperimenter og juster i koden.
– Farger: Ønsker du andre farger bytter du ut tallene som står etter fill.
– Størrelse: Ønsker du at sirkelen skal være mindre eller større, endrer du tallene som står inne i ellipse (mouseX, mouseY, gjør om, gjør om)
– Tykkelse på omrisset: Vil du ha en annen tykkelse på omrisset rundt sirkelen endrer du tallet inne i strokeWeight (); Bruk tallverdier fra 0.1 til 10 eller større.
– Farge på omrisset: Endre fargen på omrisset ved å gjøre om tallene bak stroke ();
– Annen form: Ønsker du en annen form på tegneredskapet går du inn i referansebiblioteket. Under shapes finner du ut hvordan du kan lage en linje, et rektangel, en sirkel eller et kvardrat å tegne med.
VIKTIG Å HUSKE PÅ: Noen av verdiene må være mouseX og mouseY.
Kanskje ser tegneredskapet ditt ut som illustrasjon 4? Mest sannsynlig har du laget et helt annet tegneredskap!
Synes du p5.js var gøy, eller har elever som synes det er gøy, anbefaler Hoebeke videoene til Daniel Shiffmans på youtube kanalen «The Coding train».
Akerbæk, M & Karlsen, J. (2019). Koding som skapende og utforskende aktivitet. I Skaperglede, engasjement og utforskertrang, s. 143 – 159. Oslo: Universitetsforlaget
Anders Hoff, kunstner.
Kunstneren Anders Hoff undersøker blant annet hvordan algoritmer kan brukes for å skape estetiske komposisjoner, strukturer og teksturer.
Hvordan jobbe med algoritmisk tankegang i skolen?
Fra Udirbloggen
Kreativ koding blant barn og unge
Artikkel i Utdanningsforskning av Marius Akerbæk og Joakim Karlsen
Skaperskolen
Skaperskolen finnes i hele landet og er et samarbeid mellom de regionale vitensentrene og Naturfagsenteret.

Å programmere i K&H, del 1: Introduksjon
I de nye læreplanene, LK20, innebærer digitale ferdigheter i kunst og håndverk blant annet å kunne bruke digitale verktøy og...

Å programmere i K&H, del 3: Scratch
Dette er den siste av tre undervisningsressurser som handler om programmering i praksis i kunst og håndverk. I del 3...

Programmering i kunst og håndverk
«Når elevene lærer om programmering i kunst og håndverk kan de være med i diskusjonen, utviklingen og bruken av slike...

Digitale ferdigheter i kunst og håndverk
Hva innebærer det å ha digitale ferdigheter i et fag som musikk eller kunst og håndverk? Denne filmen viser noen...